Proof of concept e-commerce store using Angular, .Net Core and Stripe for payment processing.
| .vscode | ||
| API | ||
| client | ||
| Core | ||
| Infrastructure | ||
| .gitignore | ||
| docker-compose.yml | ||
| E-Commerce.sln | ||
| LICENSE | ||
| logo.png | ||
| README.md | ||
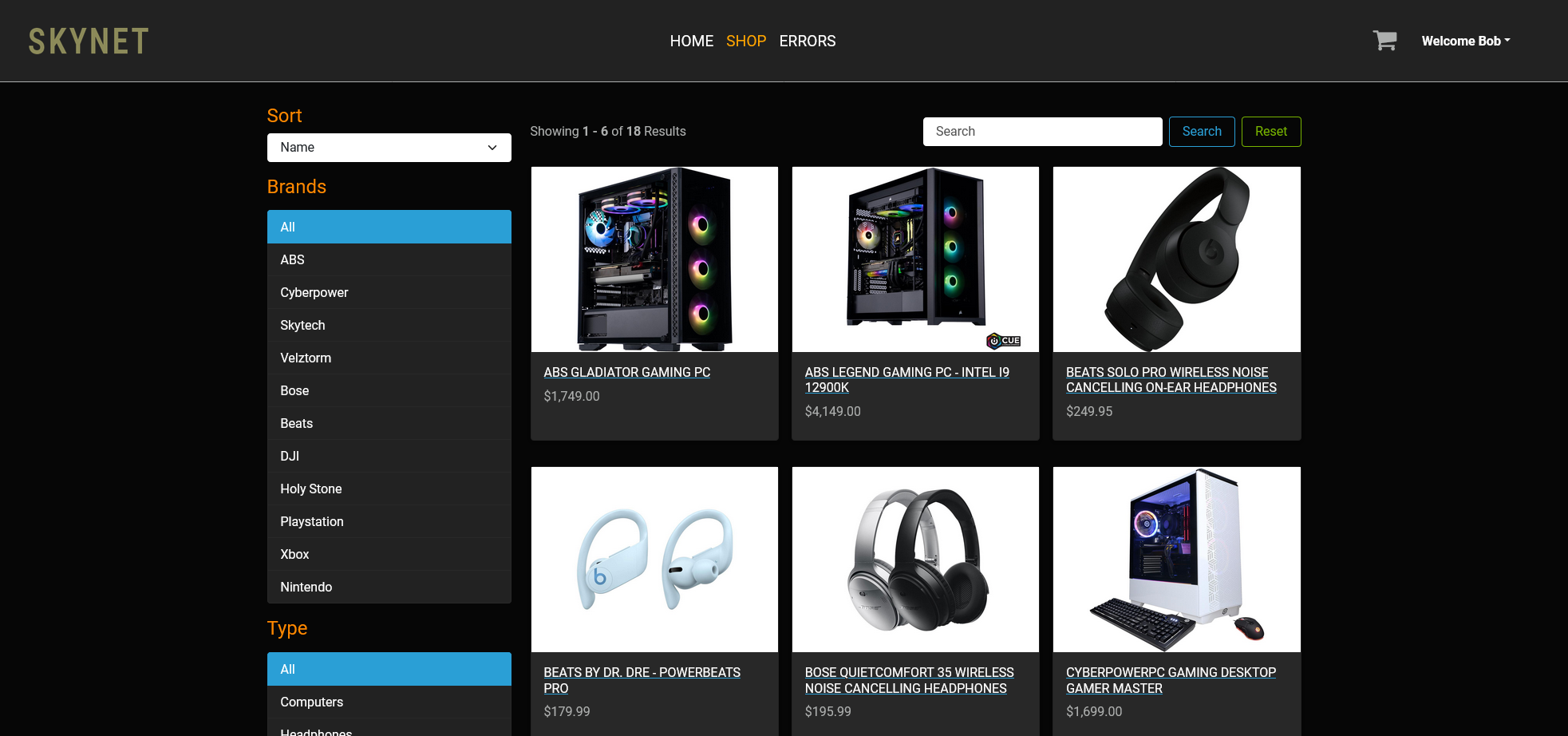
| Screenshot.png | ||

Skynet
Proof of concept e-commerce store using Angular, .Net Core and Stripe for payment processing
Report Bug
·
Request Feature
Table of Contents
About The Project
 Proof of concept e-commerce store using Angular, .Net Core and Stripe for payment processing
Proof of concept e-commerce store using Angular, .Net Core and Stripe for payment processing
- .Net Core
- Angular
- C# Generics
- Repository and Unit of Work Pattern
- Specification Pattern
- Caching
- Angular Lazy loading
- Angular Routing
- Angular Reactive Forms
- Angular Creating a MultiStep form wizard
- Accepting payments using Stripe
- Angular Re-usable form components
- Angular validation and async validation
Built With
Getting Started
To get a local copy up and running follow these simple example steps.
Prerequisites
This is an example of how to list things you need to use the software and how to install them.
-
Docker
https://www.docker.com/ -
.NET Core
https://dotnet.microsoft.com/ -
npm
npm install npm@latest -g -
Angular
npm install -g @angular/cli
Installation
- Clone the repo
git clone https://labs.technuggets.io/cshowalter/SkyNet.git - Setup Docker Containers: Configurations can be changed in
docker-compose.ymldocker compose - Install NPM packages
cd client npm install ng serve - Restore .NET
cd API dotnet restore -f dotnet run - Add the following in API /
appsettings.development.json"Token": { "Key": "", "Issuer": "" }, "ApiUrl": "" - Add Stripe Information to API /
appsettings.json"StripeSettings": { "PublishableKey": "", "SecretKey": "" }, - Update API / Controllers /
PaymentsController.cswith your Strip Webhook Secretprivate const string WhSecret = ""
License
Distributed under the MIT License. See LICENSE for more information.
Contact
Twitter - @technuggets_io
Linkedin - Charles Showalter
Instagram - @technuggets.io
Facebook - @technuggets.io
Project Link: https://labs.technuggets.io/cshowalter/SkyNet/